Как и с прошлыми группами интернатуры, мы начали с изучения фронтенда и постепенно шли к бекенду. И конечно, мы стремимся обновлять нашу программу и подходы в подготовке. О всех новинках текущего набора читайте дальше в статье.
Прикладное реактивное программирование
Еще на этапе индивидуальной подготовки мы сделали акцент на реактивном программировании в Angular. Ребята узнали, как разные операторы из набора Reactive Extensions (Rx) помогают эффективно обрабатывать события в браузере. А конкретно, мы сделали навигацию по списку проектов с параллельным отображением задач из текущего проекта. Эта, простая на первый взгляд задача, становиться гараздо сложнее, когда начинаешь делать ее хорошо:
- Зажав стрелку вверх/вниз, подсветка текущего проекта должна переключаться со скоростью приблизительно в ½ секунды, чтобы пользователь успел отжать клавишу, дойдя до нужного проекта;
- Подсветить выбранный проект при клике мышкой мы должны сразу;
- При этом получать список задач из проекта надо только после определенной задержки, иначе мы завалим сервер лишними запросами;
- И в итоге, список задач надо показать именно для проекта, который выбран сейчас. А не тот список, который пришел в последнем ответе от сервера. Если вы работали с асинхронными запросами в браузере (Ajax), то понимаете, о чем я ;).
Реактивщина для фана
Кроме прикладного использования Rx, у нас была и порция “для фана”. Ранее я подготовил несколько “чат ботов” из мира GoT. Они “агрились” на свое имя в чате и отписывали определенным образом. Так, я создал Ходора, и Джофри. А интерны добавили Дейенерис и Тириона.
Несколько слов про Тириона:
- Он готов пить, когда трезв;
- От одного бокала пьянеет на минуту;
- После каждого третьего бокала рассказывает шутку.
| import {Observable} from “rxjs”;
import {delay, map, tap, throttleTime} from “rxjs/operators”; const jokes = [‘That’s what I do. I drink, and I know things’]; let times = 0;
function impDrink(message$: Observable<string>): Observable<string> { return message$.pipe( delay(500), throttleTime(60 * 1000), tap(m => times++), map(m => times % 3 === 0 ? jokes[0] : ‘I am drunk’) ); } |
Код Джофри сложне и интересней, но вдруг вы еще не смотрели сериал, а планируете… Не буду спойлерить :). Вот ссылка для тех, кто в теме https://gitlab.in6k.com/meetup/rxjs-chat-bot/blob/master/src/bots/joffrey.bot.ts.
Подружить двоюродных братьев
В качестве короткого финального проекта на закрепление материалов первого месяца и тест-драйв командной работы я выбрал необычное задание. Мы взяли два самостоятельных проекта. Первый – индивидуальный проект Вовы Полищука из 13 сезона inCamp. Это построение плана развития специалиста с отслеживанием прогресса. Второй – приложение 3-го набора практикантов, платформа для онлайн тестирования знаний на выбранные темы. Задачей интернов было добавить возможность из плана развития переходить на прохождение онлайн тестов по выбранной теме. А из системы тестирования передавать статистику прохождения тестов назад, для отображения общего прогресса в плане развития. И им это удалось :).
Микросервисы… или просто сервисы
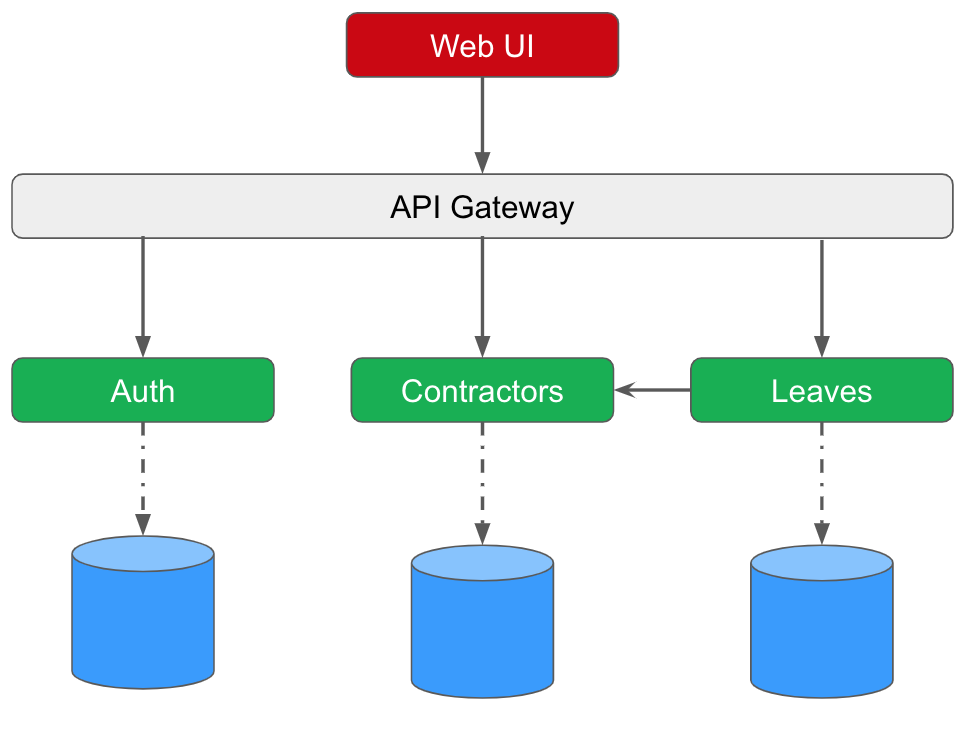
Начиная работу над новой версией HR системы с предыдущей группой интернов мы планировали использовать (микро)сервисную архитектуру. Но на тот момент у нас был всего один сервис. С новой группой мы продолжили все делать в монолите и постепенно разделять на три сервиса. Над этим работали Вова Хандюк и Саша Ролько. Вот что у нас получилось в результате:
🔐 auth
- выдает пользователям JWT токены
- хранит информацию про роли и права пользователей
👨 contractors
- каталог всех контракторов
- хранит перечень отделов и должностей
- позволяет управлять связью менеджер – “подчиненный”
✈️ leaves
- подача заявлений на отпуск
- подтверждения отпусков менеджерами
- расчет баланса отпусков
Код ревью и конвеншены
В ходе спринтов и демо заказчику, а также код ревью, мы обнаружили несколько типичных проблем. А именно:
- Завершенные задачи не всегда соответствуют требованиям, а интерфейс пользователя ожиданиям;
- Не оптимальные решения в API наших UI компонентов и REST endpoint на backend стороне;
- Разное форматирование кода.
Какие мы приняли меры для устранения проблем:
Чек лист по выяснению требований
Мы завели чек-лист по которому идем перед тем, как взять пользовательскую историю на спринт.
- Прояснить сценарии использования и ценность истории для конечных пользователей системы у самих пользователей: HR и project менеджеров;
- Подготовить прототипы пользовательского интерфейса;
- Согласовать прототипы с консультантом по UX. В нашем случае это сам заказчик.
Чек лист перед началом работы
Для соответствия технической реализации хорошим практикам мы ввели чек лист по предварительному согласованию деталей реализации с техническим ментором. Вот последовательность шагов:
- UI компоненты. Их названия, структура и API;
- Модели данных. Названия полей и их типы;
- REST API. Путь, метод, структура тела запроса и ответа;
- DTOшки;
- Структура базы данных;
- Интеграция с другими сервисами.
Линтеры
Для автоматического форматирования и проверки стиля кода наш интерн Никита Иванов настроил линтеры. Это наборы правил. Одни правила просто выдают ошибку, что код не соответствует принятому стилю. Для других есть автоматическое исправление.
Дальше – больше
С каждым набором интерны получают все больше практического опыта в трендовых подходах. С последними двумя группами мы углубились в реактивное программирование. Текущая группа начала свое знакомство с микросервисной архитектурой. Со следующим 16 набором мы продолжим работать с нашей HR системой. Помимо уже наработанных практик прошлых наборов, новых интернов ждет погружение в микросервисныю архитектуру. Мы будем создавать новые сервисы, внедрять шаблоны их взаимодействия и займемся микро фронтедами. Не упустите шанс стать интерном 16-го набор Interlink inCamp и открыть для себя путь к Junior Fullstack Web Developer в InterLink! Регистрируйтесь уже сейчас http://bit.ly/interlink-incamp ;).
P.S.: на интернатуре мы еще и развиваем soft skills и весело проводим время
В процессе программы подготовки, интерны каждую неделю знакомятся с ролями и отделами в компании или играют в развивающие soft skills активности. Некоторые из игр послужили не только хорошей практикой коммуникации, но и источником отличных рофляных фоток для аватарок :):
Еще один бонус летней интернатуры – выезд загород на наш, уже традиционный, Tech Talk and Knowledge Sharing Day.
Ну и конечно же, был отдых – вечерние пятничные посиделки за настолками в InterLink – Tabletop.




You are not signed in. Sign in to post comments.