Ми постійно підкреслюємо важливість здобуття практичного досвіду. Тому з радістю приймаємо мотивованих студентів, які хочуть пройти в нас практику та отримати цінний досвід. В травні 2021 року до нас на практику прийшли 6 студентів Черкаського Національного Університету. Хлопці сформували дві команди та взялись за розробку двох зовсім різних та цікавих ігор.
Команда “Герої”
Наша перша команда займалася розробляла браузерну онлайн версію культової гри Heroes of Might and Magic 3. В команду увійшли студенти:
- Весельський Олексій
- Кайданський Артур
- Моісєєв Дмитро

Хлопці пішли складним шляхом пізнання та математики – використовуючи “коробочний” Canvas API самотужки писали математичні розрахунки та архітектуру для відображення ігрового поля рижиму битви двох військ. Практиканти продумали 8-шарову структуру гри, де кожен шар відповідає за певну частину: фон поля, сітка, підсвітка тайлів, юніти на полі, графічний інтерфейс. Для відправки на сервер повідомлень про виконану гравцем дію та отримання від серверу актуальних станів гри викростили протокол WebSocket з ASP.NET Core на бекенді.
Ще в університеті хлопці отримали досвід роботи з мовою програмування C#. А от всі інші технології вони освоювали вже в процесі їх використання. Тож не обійшлося без конфузів в плані розуміння як це все має працювати.
Так, для відображення картинок юнітів вони підгружалися за посиланням на сайт з інтернету. І це працювало, але лише після другого відкриття сторінки. А от локально не працювало взагалі. Причиною тому виявилися заголовки відповіді, шо казали браузеру кешувати зображення. І після першого завантаження, на друге воно вже моментально завантажувалося з кешу. Натомість, локальний сервер не встановлював заголовки для кешування відповіді. Привіт асинхронна природа вебу.
Ще одним откровенням стало те, що для кожного WebSocket клієнта на сервері створюється окремий об’єкт. І щоб другого гравця сповістити про дії першого, ці об’єкти десь треба зберігати.
На щастя, хлопці не вагаючись звертались за допомогою і в Хогвартсі InterLink вони її отримували.


Команда Inter Quest-у
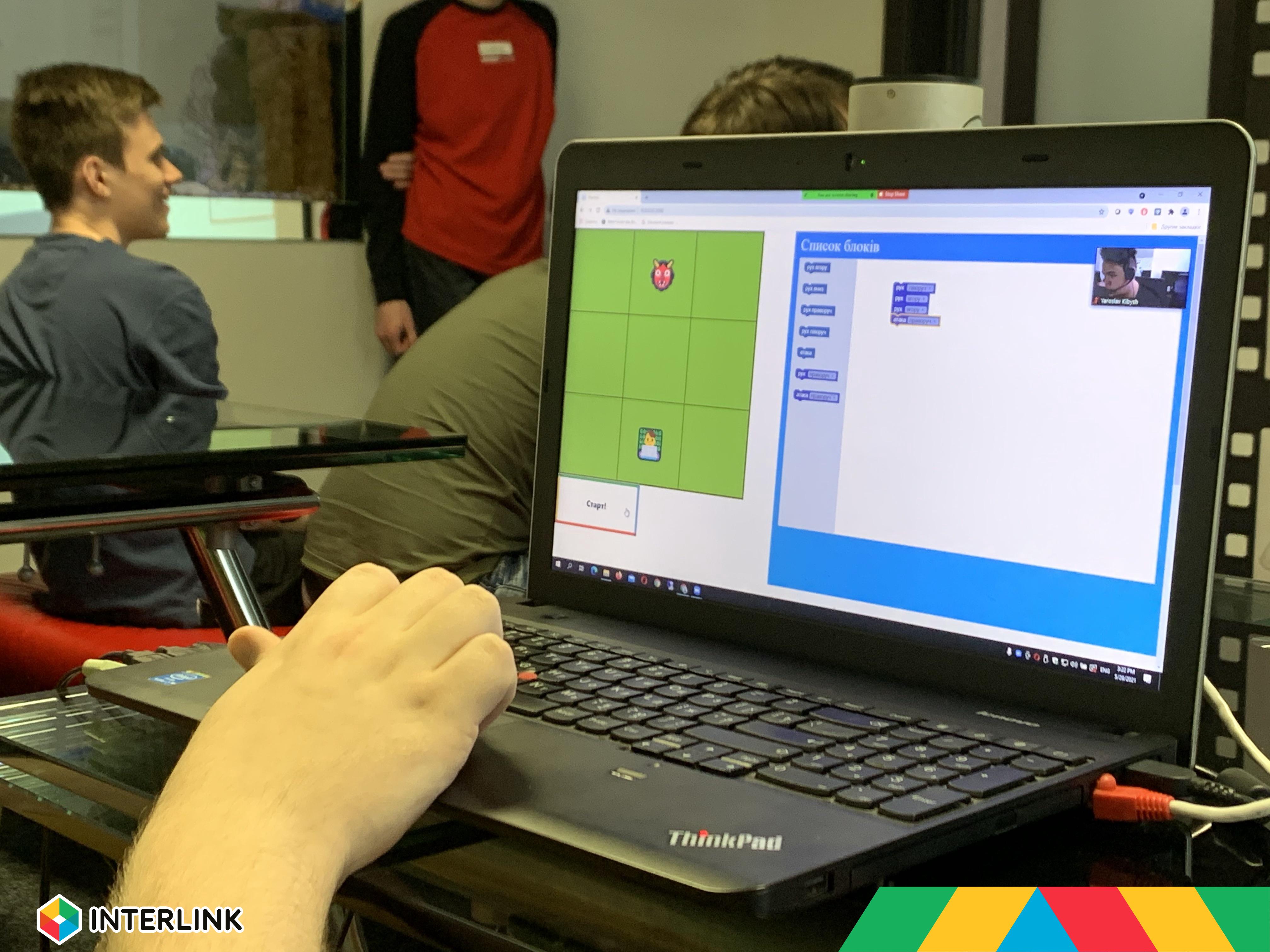
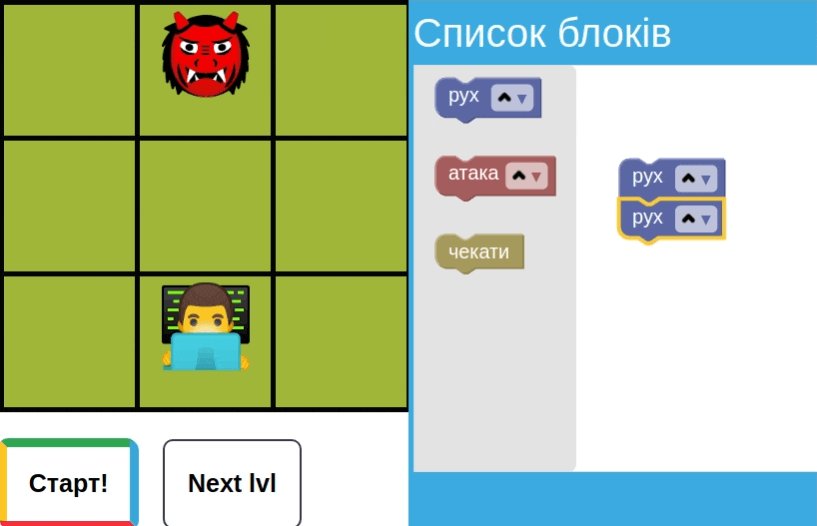
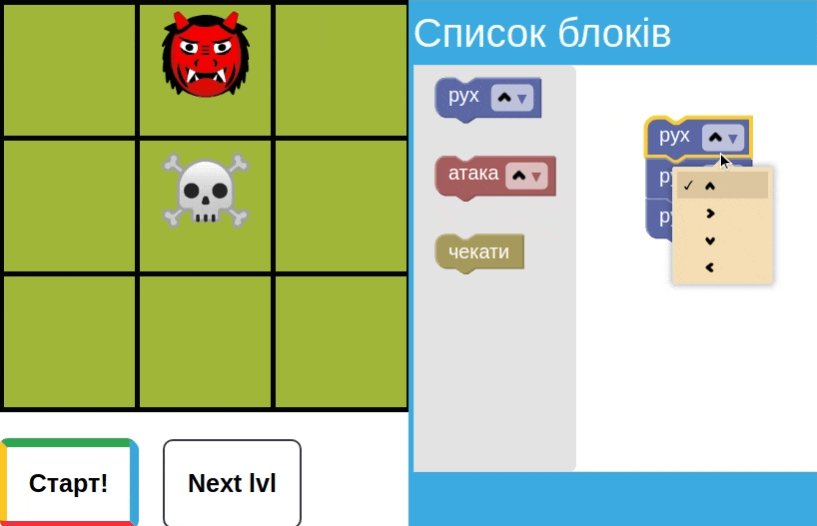
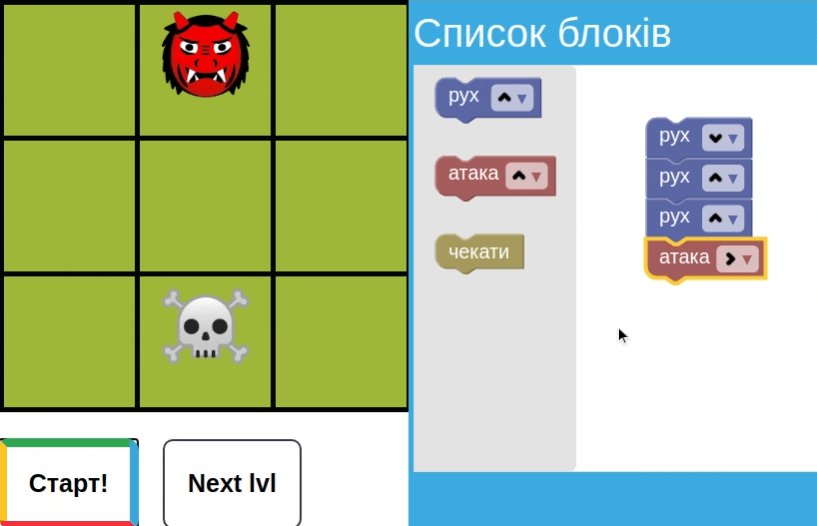
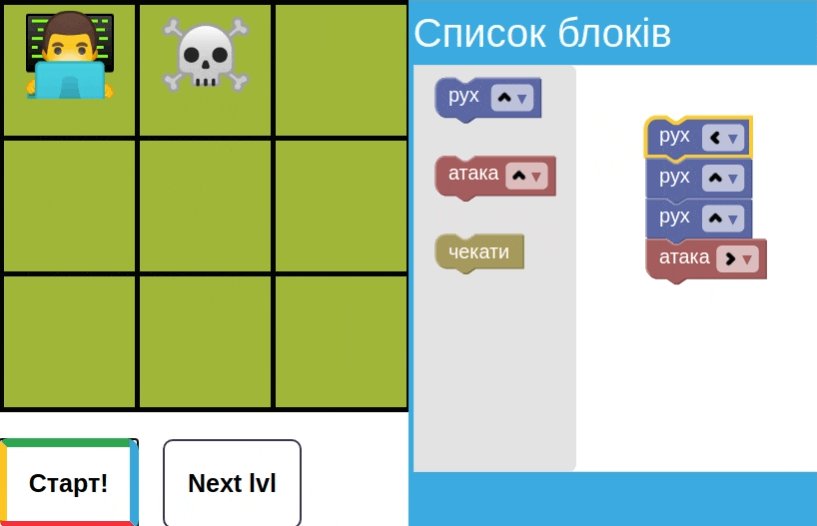
Наша друга команда розробляла на тренування алгоритмічного мислення. Класична гра, в якій гравцеві необхідно запланувати певну послідовність кроків, які дозволять йому пройти рівень гри. В команду увійшли студенти:
- Бойко Сергій
- Лесечко Денис
- Вакулінський Олександр
Серцем додатку став Redux – бібліотека керування станом. Саме в redux сховищі відбуваються всі обчислення зміни стану гру: позиція гравця, клітинки нанесення демеджу гравцеві та босу. Для формування послідовності дій гравця підключили Blockly – бібліотеку візуального програмування. А за відображення поля гри відповідали компоненти React.
Найбільшим викликом стало виконання визначених користувачем кроків паралельно з діями боса, за певним інтервалом, очищенням ефектів та перевірки виграшу після кожного кроку. Впоратися з усім цим нам допоміг RxJS – бібліотека роботи з потоками подій у функціональному стилі. З її використанням залишалося лише одне запитання, який оператор і коли використати, щоб досягти наших цілей.
Нижче наведено код функції runActions, що по суті описує конвейєр обробки подій за допомогою операторів RxJS. Саме вона покроково поєднує дії гравця та боса та надсилає їх на виконання у redux store. А існує ця функція завдяки студенту Олександру Вакулінському (ну і моїм періодичним підказкам).
import { from, interval, of, zip } from "rxjs"; import { takeWhile, delay, concatWith, concatMap, startWith, map } from "rxjs/operators"; export const runActions = (playerActions) => (dispatch, getState) => { zip( from(playerActions.length > 0 ? playerActions : [ {type: 'NONE'} ]), interval(1000).pipe(map(getState().game.boss.action)) ) .pipe( concatMap(turnActions => from(turnActions) .pipe( concatWith(of(clearEffects()).pipe(delay(500))), ) ), takeWhile(_ => areBothUnitsAlive(getState())), concatWith(of(endGame()).pipe(delay(1000))), startWith(restart()), ) .subscribe(dispatch); }; |
Ще одном бонусом до досвіду стало написання unit тестів. Наш алгоритм перевірки нанесення демеджу, і в результаті визначення виграшу чи програшу гравця, мав містити декілька різних перевірок на порівняння координат. Тож я запропонував переконатися в його коректності роботи, написавши unit тест. Власне, ми спочатку писали тести, а вже потім реалізовували алгоритм. Це назваєтсья Test Driven Development, або test first підхід. Так ми автоматизували перевірки різних ситуацій, уникнувши ручного тестування.
Про процесс розробки
В ході практики студенти декілька разів приєднувались до ретроспективи з інтернами. Це такий мітинг, коли команда обговорює, що допомагало виконувати задачі, що засмучувало та що зробити на наступному тижні, щоб підвищити свою ефективність. Поширеною проблемою виявився розподіл задач між розробниками. Причиною тому слугували невеликий досвід в технологіях та супротив до формування списку першочергових задач. Через брак досвіду та розуміння технологій важче було визначити межі задач та узгодити інтерфейси взаємодію між різними частинами системи. А бажання почати швидше писати код без детального плану робили команду трохи короткозорою.
Робота в команді – це також вміння, яке необхідно здобувати та покращувати. Без попереднього досвіду мало що буває просто та рівно. Практикуйтеся, вигадуйте для себе цікаві проекти та запрошуйте до них долучитися своїх друзів та знайомих. Звикайте до роботи в команді. А одна з можливостей здобути реальний практичний досвід – це практика та інтернатура в InterLink.
Подяки…
Хочемо висловити подяку за співпрацю з питань практики викладачам та адміністрації ЧНУ, а саме Онішенко Борису, Іллі Порубльову та Ярмілко Андрію. Дякуємо за завчасне інформування та налагодження комунікацій між нами та студентами.
Також дякуємо Коркоць Олександру, теж студенту ЧНУ. На час проходження практики він вже був інтерном нашої програми підготовки веб розробників та запросив на практику своїх одногрупників.
До наступних зустрічей!






You are not signed in. Sign in to post comments.