На заході StudIT Fest 2018 ми провели технічну вікторину серед студентів.
У формі було всього 5 запитань. 1 по ООП, 1 по HTML, 2 по CSS та 1 по JavaScript. Пропонуємо вашій увазі статистику правильних відповідей та рекомендації до кожного з запитань.
ООП
Який тип зв’язку між класом Автомобіль та класом Двигун?
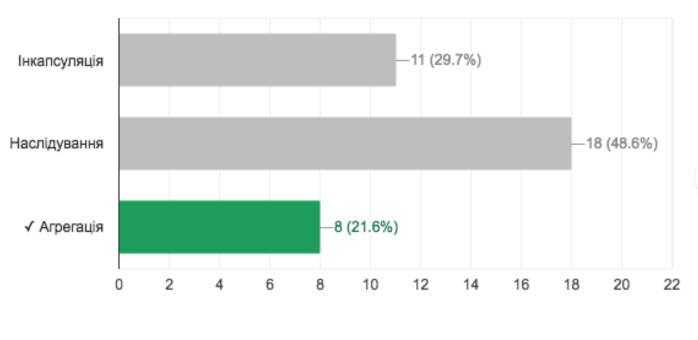
Лише 22% дали правильну відповідь на це запитання.
Були доступні наступні варіанти відповіді:
Інкапсуляція – це принцип ООП, а не зв’язок між класами. Це неправильна відповідь.
Наслідування – 49% обрали цей варіант. Наслідування використовуються для реалізації зв’язку “є підтипом” чи “являється”. Автомобіль це не різновид двигуна. Так і двигун не є різновидом автомобіля. Це неправильна відповідь.
Агрегація – правильна відповідь на це запитання. Цей зв’язок описується як “містить в собі” або “складається з”. Автомобіль містить в собі двигун. В коді це значить, що у класу Автомобіль є поле типу Двигун.
Рекомендую переглянути наші відео та статті з ООП, а також порівняння асоціації, агрегація та композиції.
HTML
Тут більшість підвела неуважність. Лише 24% дали правильну відповідь.
Ще близько 50% отримали б зараховану відповідь, якщо уважно прочитали б умови заповнення даних. Я це врахую і наведу приклад наступного разу. До речі, хотів додати валідацію до поля, але кожен раз форма підвисала і припиняла реагувати на кліки. А вибір зі списку елементів робиться за допомогою тегу select.
CSS правила
75% знають як вказати просте правило за іменем тега та шрифт без засічок. Проте лише 19% обрали й інший правильний варіант – з комбінованим правилом.
22% не знають, що #fff – це білий колір. Або знову ж таки – просто були неуважні. 78% обрали правильну відповідь з правилом за іменем тега. Та лише 24% знають про існування логічного АБО в описі селекторів, яке задається комою. І лише 8% обрали дві правильні відповіді та жодної хибної.
Переглянути різні CSS селектори раджу за туторіалом https://marksheet.io/css-basics.html.
JavaScript
Питання по JavaScript було складне. Жоден не вибрав всі вірні та лише вірні варіанти. Розібратись з властивостями об’єктів в JS вам допоможе опис методів об’єктів та this, приведення об’єктів до рядку, а також опис властивості prototype та створення об’єктів за допомогою ключового слова new.
Всім наполегливості у самонавчанні та уважності на наступній вікторині! 😉


You are not signed in. Sign in to post comments.