Цьогорічна зима була наповнена цікавим досвідом – ми влаштували практику для студентів ЧНУ та ЧДТУ. Вісім хвацьких студентів сформували 3 команди та за 4 тижні створили 3 зовсім різні, цікаві та корисні додатки. Під час проходження практики вони занурились в технології, які самі ж обрали для досягнення цілей своїх додатків.
Додаток “Розклад занять”
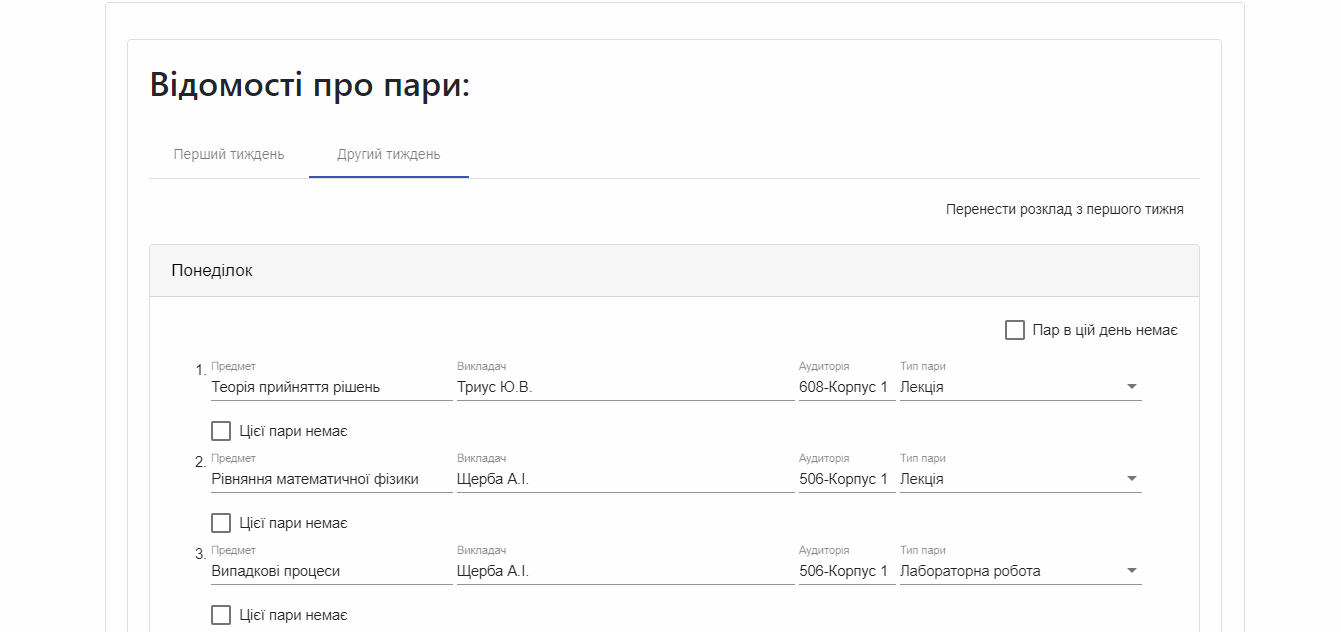
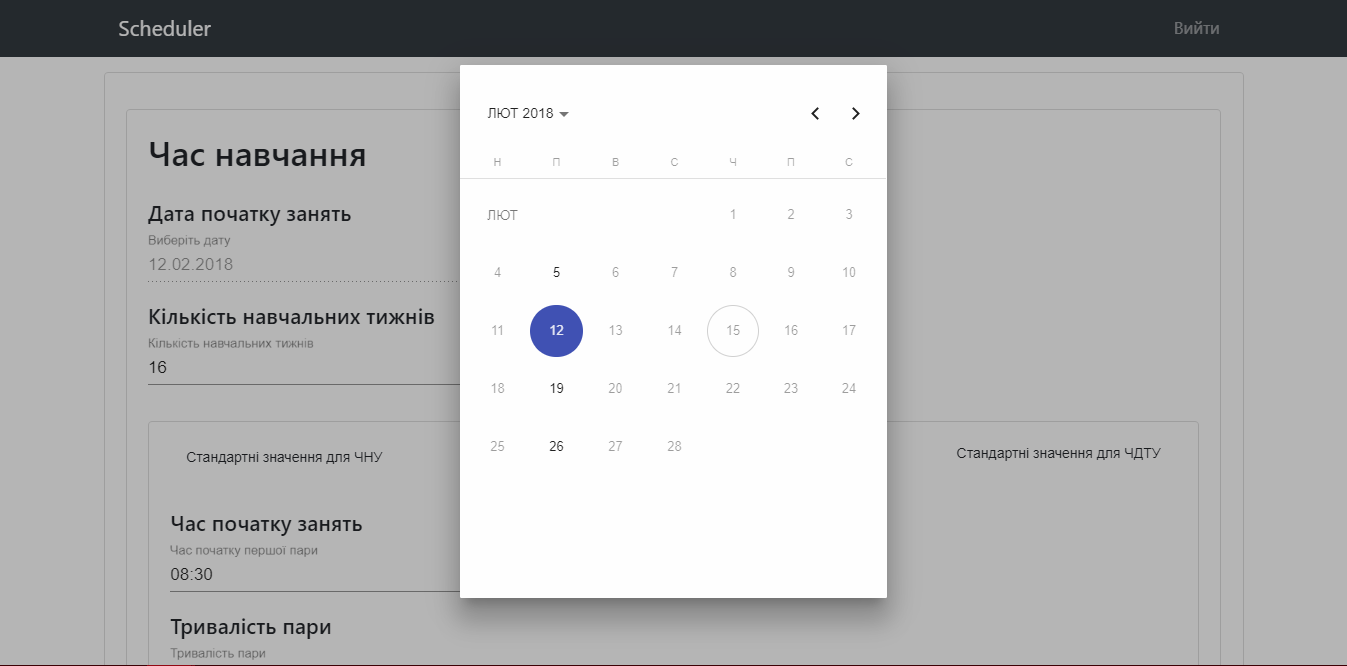
Алла, Олег та Євгеній працювали над болючою для всіх студентів темою – отриманням актуальної інформації про розклад занять у зручному вигляді. Спочатку вони збирались реалізувати повноцінну систему зі складною структурою. Та спільними зусиллями ми визначили головну мету додатку та її найбільш активних користувачів. В результаті ми прийшли до досить простого, проте робочого рішення. Команда реалізувала зручний веб-інтерфейс для внесення занять з врахуванням часу початку першої пари та тривалості перерв в Google Calendar. Використання API календаря одразу закрило для них низку питань:
- проектування та підтримка бази даних для збереження інформації про пари;
- розробка інтерфейсу редагування занять;
- розробка мобільної версії додатку для зручного перегляду інформації на телефоні;
- розробка механізму сповіщення про наступну пару та зміни в розкладі.
Все це дозволило вчасно завершити базовий функціонал додатку та сконцентрувати свої сили на найбільш важливій частині – зручному інтерфейсу для користувача.
Додаток “Онлайн лобі”
Дехто так звикає до спільного перегляду відеоконтенту, що прагне дивитися фільм чи цікаві відеоматеріали синхронно зі своїми друзями навіть на відстані. Зазвичай це супроводжується домовленостями телефоном чи Skype на кшталт – ”ну давай, вмикаємо на раз, два, три”. Максим та Михайло вирішили спростити цей процес. Вони створили розширення для Google Chrome, що дозволяє синхронізувати відтворення відео на YouTube між декількома глядачами -користувачами їх додатку. Окрім синхронного старту, вони реалізували й інші основні операції: паузу та перемотування. Інтерфейс додатку був достатньо простий. Тож хлопці доцільно використали Vue.js, що дозволило їм реалізувати його швидко та без зайвого клопоту. Синхронізацію стану відео між глядачами поклала на realtime базу даних Firebase.
Додаток “Помічник виконроба”
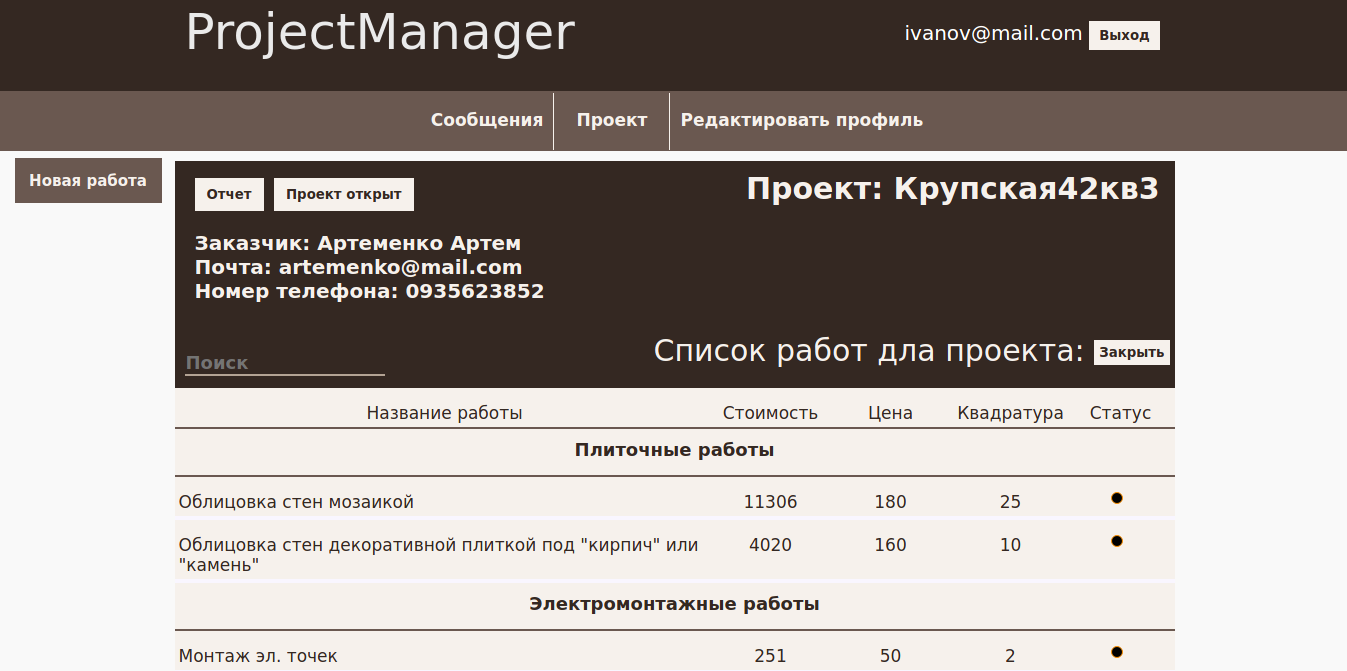
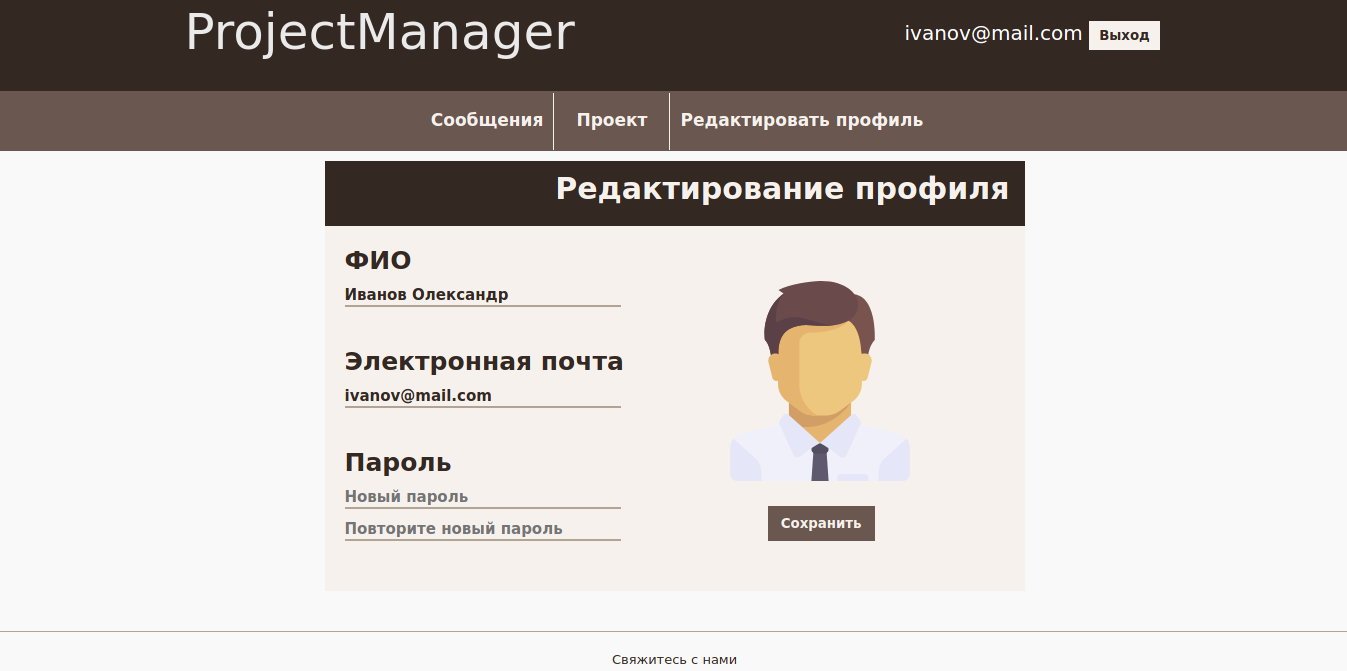
Якщо перші два проекти були “для студентів”, то наш наступний герой – ”для їх батьків”. Дмитро, разом з Тарасом та Олександром, розробляли платформу для управління будівельними та ремонтними проектами. Мета додатку – спростити розрахунок кошторису та формування звітності для замовника про виконану роботу. Також в проекті передбачається механізм оперативної звітності робітників перед керівником ремонтних робіт. Особливістю процесу роботи над проектом була демонстрація результатів роботи не лише співробітникам компанії та іншим командам, а і його потенційному реальному користувачу – батьку одного зі студентів. Звісно, для хлопців це був важливий досвід відчути на собі ефект “все не так” та “нічого не розумію” реакції та ще раз переконатися у важливості зрозумілого інтерфейсу, адаптованого під цільову аудиторію користувачів. Що до стеку технологій, то він був вже досить звичним – Angular та Spring Framework.
Процес роботи, лекції та івенти
Перед початком нового проекту команді необхідно зрозуміти, якими можуть бути його основні можливості та напрямки розвитку. Тож і цього разу ми почали із user story writing сесії, де кожен на паперовій картці писав користувацькі історії, що одна за одною спадали йому на думку.
Після кожного тижня розробки студенти проводили демонстрацію результатів роботи.

Розробка проектів супроводжувалась лекціями двічі на тиждень. В межах цих зустрічей ми розглянули важливі аспекти розробки програмного забезпечення в нашій компанії:
- Процеси розробки
- Agile manifest
- Методологія Scrum
- Формування історій користувача
- Інструменти відлагоджування додатків в браузері та IDE
- Системи контролю версій та Git
- Автоматизоване тестування, TDD
- CI/CD, Docker
- Чистий код та практика code review
- Шлях розробника та “крива навчання”
Ну і, звісно, не обійшлось без декількох пізнавальних зустрічей та веселих моментів :):
… і в тому числі і День Народження одного з наших практикантів:
Це була наша перша повноцінна практика зі студентами. Ми отримали вкрай позитивний досвід та вже чекаємо на зустріч з новими студентами, що бажають пройти практику з користю для себе та втілити свої ідеї у життя! 🙂











You are not signed in. Sign in to post comments.