На минулому тижні студенти з ЧДТУ, ЧНУ та ЧДБК показали свої фінальні демо проєктів в рамках 4-ї практики в InterLink. Одна команда розробляла систему для оформлення спільного замовлення їжі в ресторанах України. Друга команда працювала над системою для проведення командних пізнавально-розважальних ігор DreamTeam_Game. Які ж задачі стояли перед командами, як вони їх вирішували та що отримали в результаті?
Спільне замовлення в ресторані
Декілька разів на тиждень ми в компанії замовляємо їжу з ресторану. Уявімо що Макс, так будуть звати нашого героя, вирішив замовити піцу. Він написав в Slack пропозицію приєднатися до замовлення, щоб зекономити на вартості доставки. Кожен обирає одну чи декілька страв та пише їх назви в тред. Далі Макс на сайті ресторану шукає кожну ставу та додає її до замовлення. Це займає певний час та відволікає його. Плюс до того, він ще й має порахувати, хто ж скільки грошей повинен йому повернути.
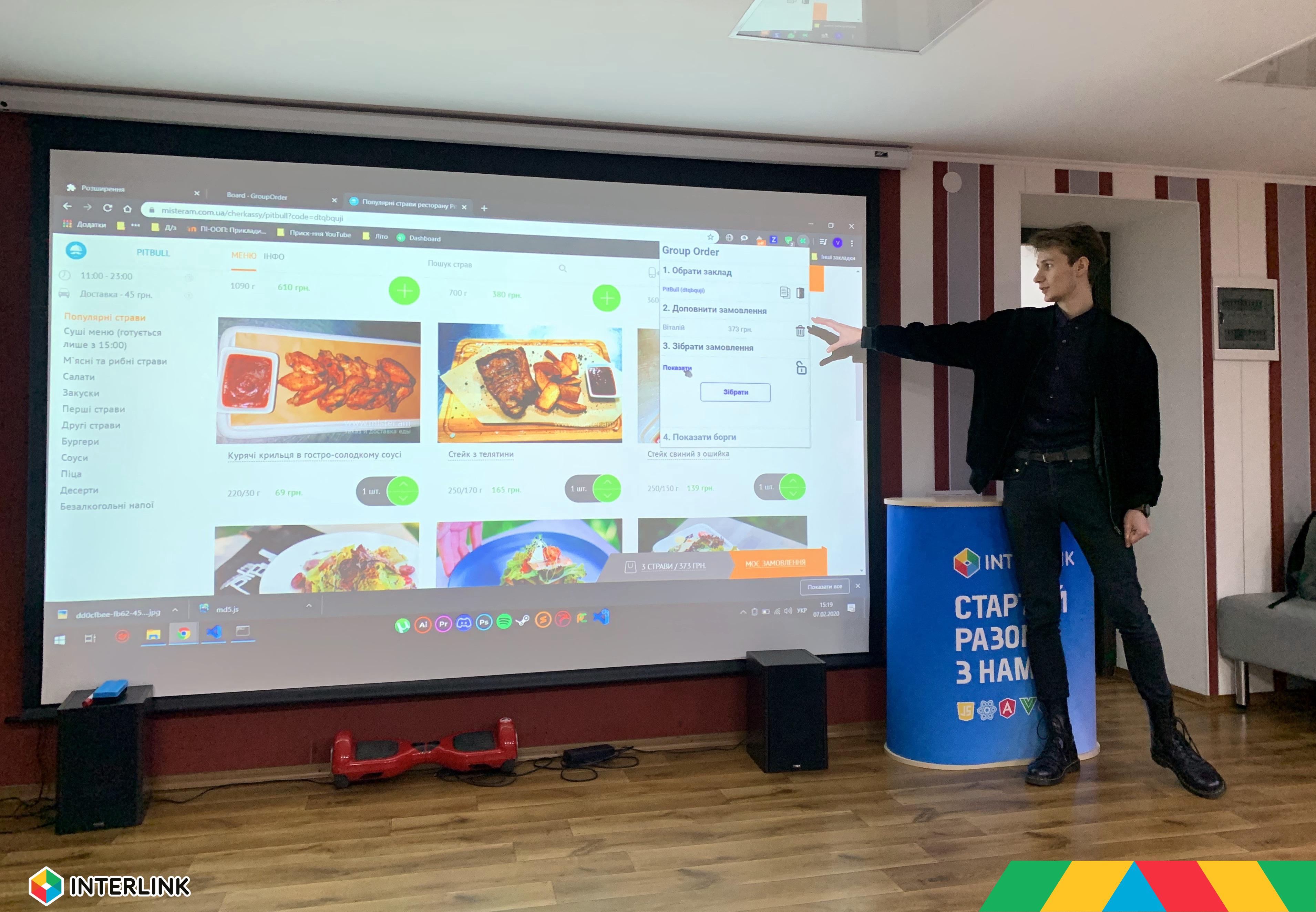
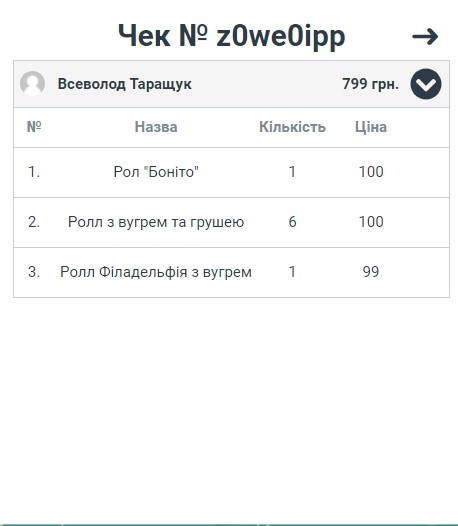
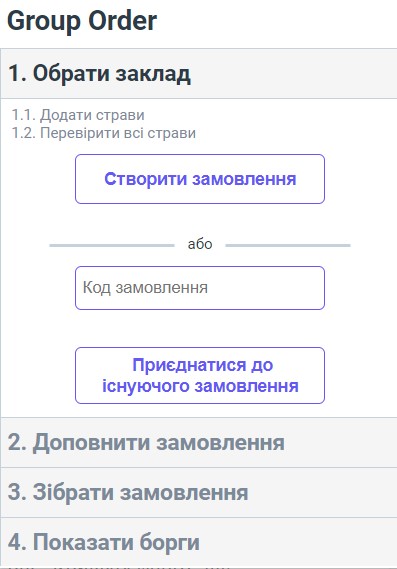
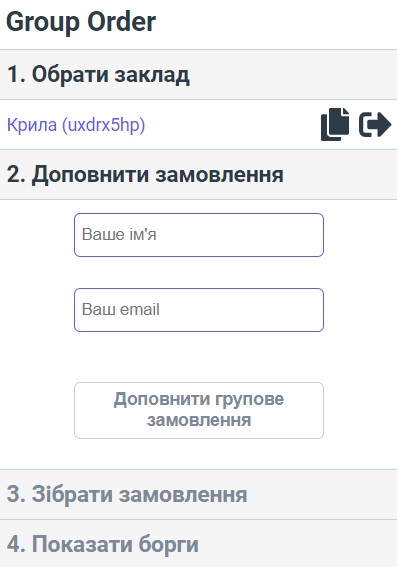
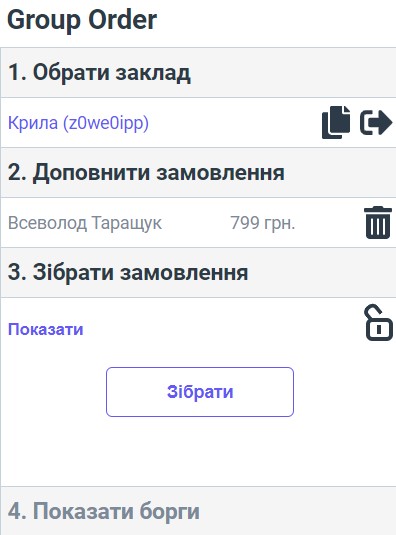
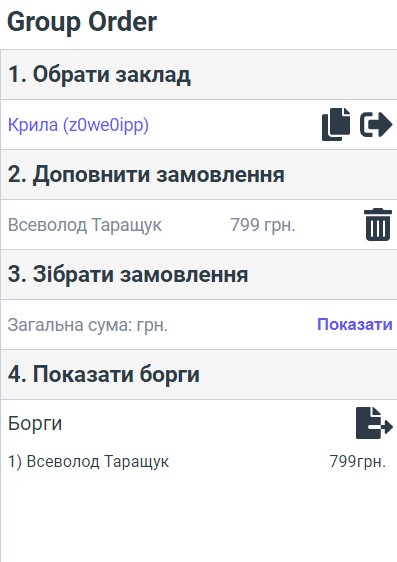
З метою мінімізувати рутині операції та скоротити час на оформлення замовлення, студенти ЧДТУ та Віталій з ЧДБК розробили систему, що автоматизує ці процедури. Вона складається з двох частин: Google Chrome Extention на Vue.js та Java backend з REST API. Користувачі системи можуть створити нове спільне замовлення чи приєднатися до наявного. Далі кожен наповнює особисте замовлення бажаними стравами та додає його до спільного. Потім один з учасників однією кнопкою збирає всі особисті замовлення в одне велике та отримує підсумок боргів. От ми й зробили Максове життя трохи простішим :).
В цій системі розширення для браузера виконує роль відвідувача сайту ресторану. Воно імітує дії користувача і робить можливим зібрати замовлення будь-якого розміру лише в декілька кліків. Java backend зберігає страви всіх учасників замовлення та повертає їх перелік на запит від розширення, коли вже прийшов час зібрати всі замовлення в одне. Наразі система сумісна тільки з MISTER.AM – онлайн платформою для доставки їжі з закладів харчування. Надалі в планах додати роботу з іншим полярним рішенням сайту-магазину – WooCommerce, доповненням для сайту на WordPress. На ньому працює інший популярний заклад нашого міста – ресторан японської їжі Fugu.
Декілька цікавинок:
- Спочатку UI розширення було об’єктивно стрьомним. Але потім ми зі студентами підготували та узгодили мокапи інтерфейсу, і далі все робили за ними.
- Розширення на Vue.js розробляв студент ЧДБК Віталій Дудник.
- Над backend-ом працювали 3 студенти ЧДТУ, Андрій, Влад та Вадим. Протягом 4 тижнів вони активно пізнавали Spring Framework та ази роботи в команді.
- Перші три тижні backend зберігав замовлення лише в пам’яті процесу. Це було ОК, оскільки вони потрібні лише декілька годин.
- З метою не втратити незавершене замовлення під час оновлення версії backend на останньому тижні хлопці під’єднали базу даних.
- Список страв в індивідуальному замовленні повністю формується на стороні розширення і перезаписується на backend. Тож ми не створювали окрему таблицю для продуктів, а зберігали їх в одній колонці індивідуального замовлення з типом JSONB.
Step 1
Step 2
Step 3
Step 4
DreamTeam_Game
Ще у далекому 2017 році 7-ма група інтернів розробила систему для підрахунку балів для дружньої нам гри Mad Head Show за організацією черкаського ведучого та конферансьє Дмитра Зборовського. Суть гри наступна – близько 20 команд збираються в одному приміщенні. Ведучий запускає презентацію з питаннями, по одному на кожному слайді. В команд є одна хвилина, що б дати правильну відповідь. За правильні відповіді команди отримують бали. Перемагає команда з найбільшою кількістю балів.
З того часу такий формат командної гри на ерудованість та кмітливість набув популярності. Так, у 2018 році в Черкасах свою авторську версію цього формату запустив наш давній знайомий, актор та конферансьє Микола Король. Він побачив одне важливе обмеження формату – грати можна лише в приміщеннях, зазвичай ресторанах, де є достатня кількість ТБ-панелей. І навіть за їх наявності, не всі учасники можуть добре бачити запитання на відстані. Ще одна проблема – використання папірців для отримання відповідей команд та їх ручна обробка. У Миколи було бажання перенести цей процес повністю в цифру.
Отже, команда з 3-х студентів, по одному з кожного ВНЗ, почала розробляти систему для трансляції гри на мобільні пристрої та збору відповідей. Система має 3 складові частини:
- Сервер живої трансляції відеоряду презентації по протоколу RTMP;
- Backend та frontend частина для обробки відповідей команд;
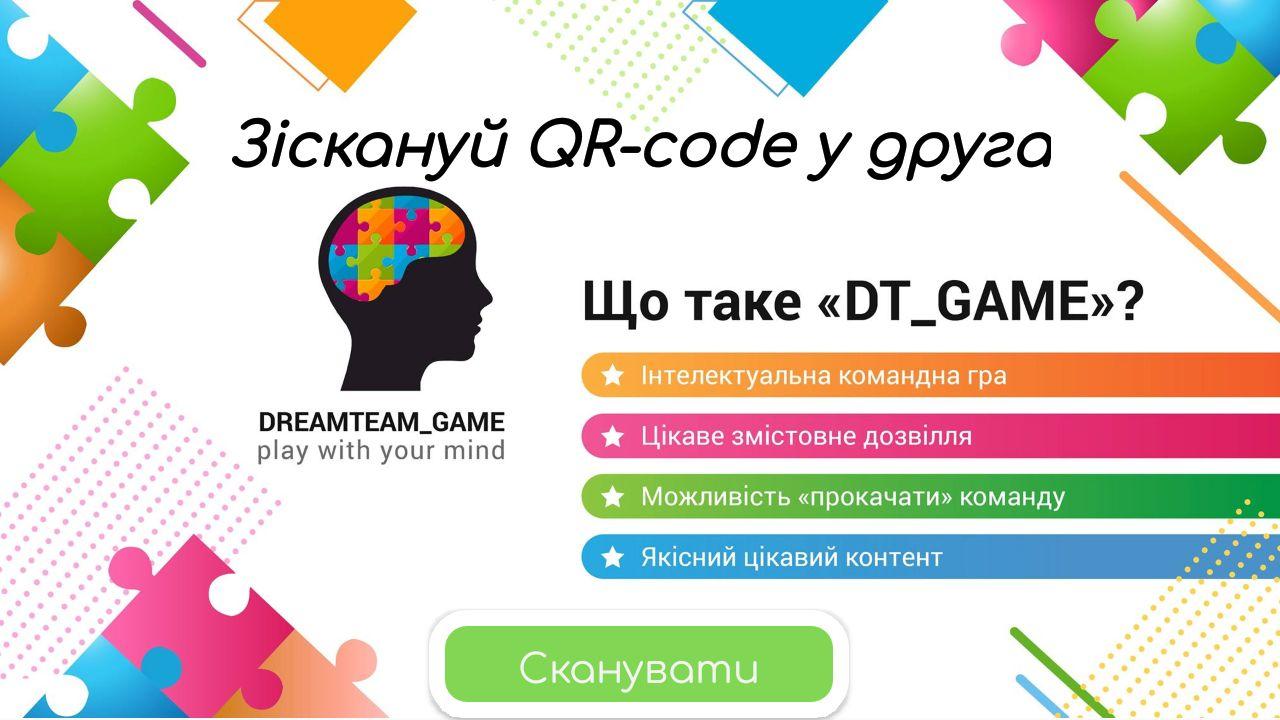
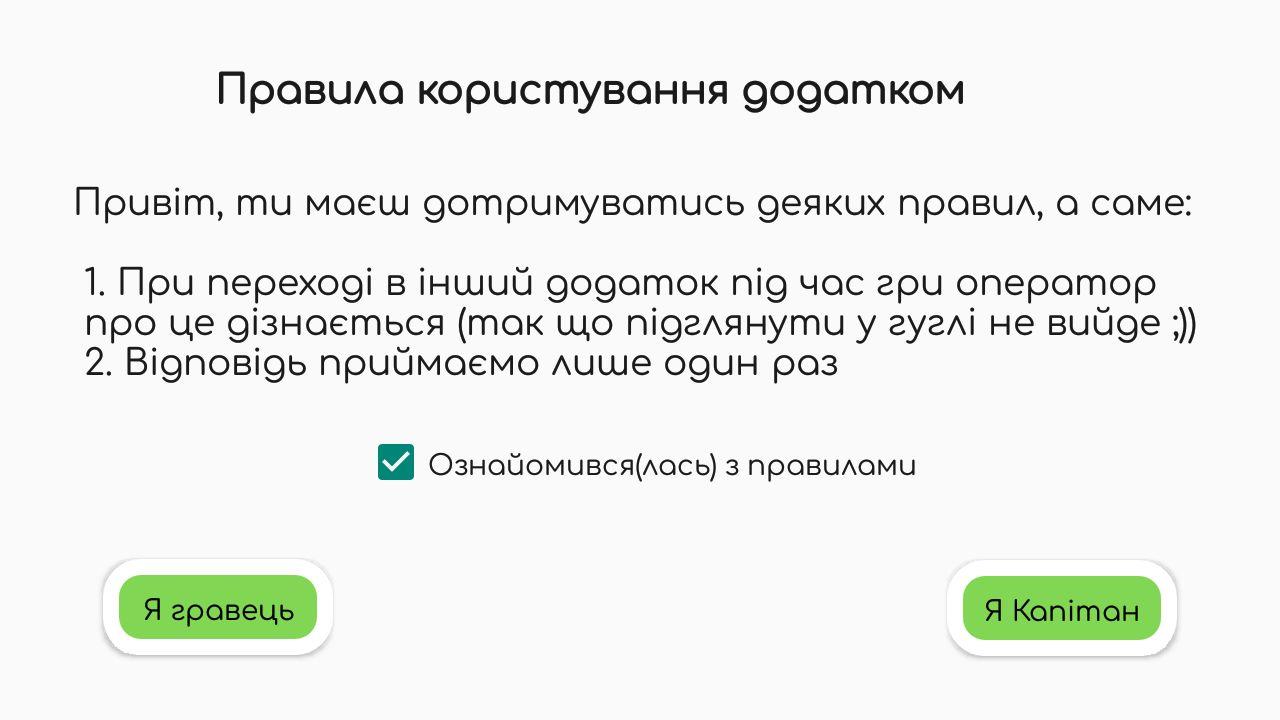
- Мобільний додаток для перегляду контенту презентації та посилання відповіді на запитання.
До початку проєкту його учасники мали мінімальний досвід в його технологіях. Більшість того, що вони робили з додатком, вони робили вперше. Вперше налаштовували RTMP сервер на базі NGINX, вперше додавали сканер QR-кодів, вперше підключали плеєр потокового відео на Android, вперше писали backend на Java та web frontend.
Якщо команда спільного замовлення їжі якраз вивчають Spring на GeekHub, то у команди DreamTeam_Game не було і цього досвіду. Тож я порадив на backend використати Spark – простий мікрофреймворк для побудови веб додатків на Java. Все виявилось досить просто. Навіть використовувати WebSocket протокол для запуску таймеру відповіді на мобільному пристрої та їх подальшої обробки оператором не стало чимось вельми складним.
В плані розподілу задач спочатку всі працювали над Android додатком. Потім, коли з’явився backend, за нього взявся Мирослав з ЧДТУ. Наш “бекендер” – так його люб’язно називала команда. Даша с ЧДБК та Вадим з ЧНУ і далі розробляли мобільний додаток. Кожне демо всі учасники команди приймали активну участь та представляли тижневі результати.
А один з учасників команди, Вадим, навіть відвідав гру Mad Head Show у складі Hooligans, щоб відчути себе на місці майбутніх користувачів гри. Ця гра стала історичною, адже вперше ми вибороли перше місце! 🙂
Наразі в системі вирішена перша задача з трансляцією презентації. А для зручної обробки відповідей ще необхідно реалізувати розподіл відповідей по номерах запитання та візуалізацію порушників правил гри. Сподіваємось, що вже скоро система пройде своє бойове хрещення. Тримаємо кулачки!
Поради на майбутнє
За 4 тижні практики команди досягли непоганих результатів. Та вони могли бути ще кращими. Ось декілька порад, що посприяють цьому в майбутньому:
- Звертатися за допомогою (до ментора), коли не виходить вирішити задачу. Це збереже значну частину часу.
- Завчасно спілкуватися з замовником, показувати мокапи. Так ми одразу робимо продукт таким, яким він має бути, зменшуємо кількість імовірних переопрацювань готового функціоналу.
- Обговорювати плани на день в команді, хто за що відповідає та коли буде готово.
- Інтегрувати різні частини системи якомога раніше. Проводити пре-демо та тестувати в реальних умовах. Використовувати реальні дані. Так, наприклад, команда DreamTeam_Game додала валідацію відповідей на сервері, щоб уникнути небажаних символів, типу смайлів і т.д. В результаті, система приймала відповіді лише англійською мовою. Дізналися про це лише на демо. Чому? Несправжні тестові дані на етапі розробки.
- Ставити себе на місце користувача та оцінювати враження від взаємодії з додатком.
Усім наснаги, віри в себе та жаги до розвитку! До нових практик в InterLink! ;).














You are not signed in. Sign in to post comments.